Easier shift-trading for call center agents
About the Project
Call Center Intranet Design Project
This part of the project is being coded, and it’s still NDA (non-disclosure agreement) protected until it’s launched. I will talk about the project and my role without revealing any confidential and private information about the client.
Our goal is to improve the user experience for call center agents, in order to:
- reduce their cognitive load,
- decrease the average call abandonment rate,
- increase the average speed of answer,
- decrease the handle time (AHT),
- increase sales per agent,
- and increase first call resolution (FCR)
The team & my role
Our squat consisted of 4 developers, 1 Team leader, and 1 Product Manager, and me as 1 of 2 Product Designers, all working on a specific part of the software. I was responsible for crafting the new mobile experience for the part, and I helped facilitate workshops, conduct user interviews with actual end-users, created wireframes, prototypes and the user interface (UI) design.
Process
Research
Crazy 8’s
User Interviews
UX Design
Information Architecture
User Flows
UI Design
Wireframes
Prototyping
User Interface Design
Information Architecture
User flows
As I’ve written in one of my articles, “User Flows” are user experience design artefacts that map out all the actions users can take to achieve a goal in your product or service. We can create a user flow diagram to:
- Describe the decisions of users in a system
- Demonstrate the logic flow of a whole product/service Simplify complicated processes and workflows
- Create a shared language among designers, developers, and project owners
- Speed up the experience design process by building as a base for other steps such as information architecture or user interface design

Hypothesis-driven validation

Crazy 8’s
As explained in the Google Design Sprint Kit, Crazy 8’s is a core Design Sprint method. “It is a fast sketching exercise that challenges people to sketch eight distinct ideas in eight minutes. The goal is to push beyond your first idea, frequently the least innovative, and to generate a wide variety of solutions to your challenge.”
We utilized this method with the developers to create ideas in a quick way. It also boosted collaboration, and it helped creat a relaxed, fun environment within the team.
UNDER MAINTENANCE
Say hi! erdem.north@gmail.com
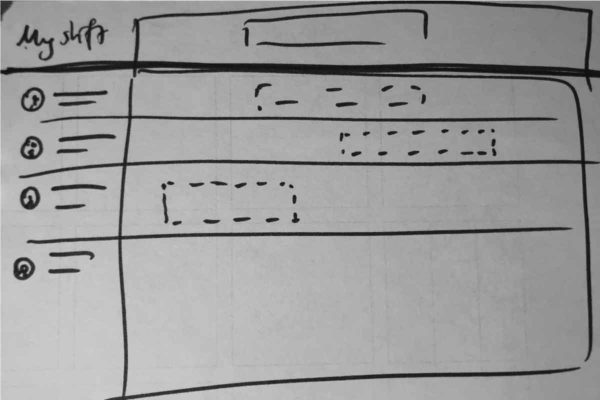
Wireframes (Initial Ideas)
—Content being updated—

Wireframe #1
Prototyping & A/B Testing
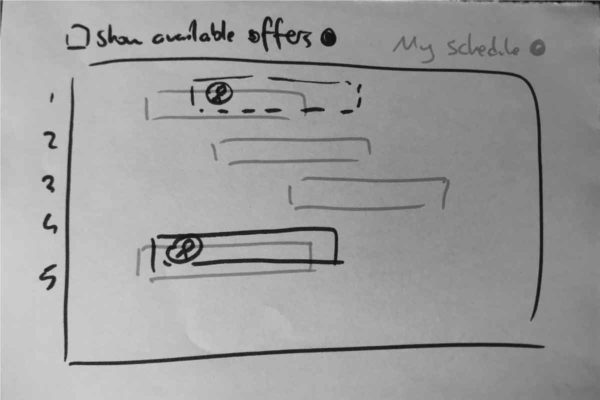
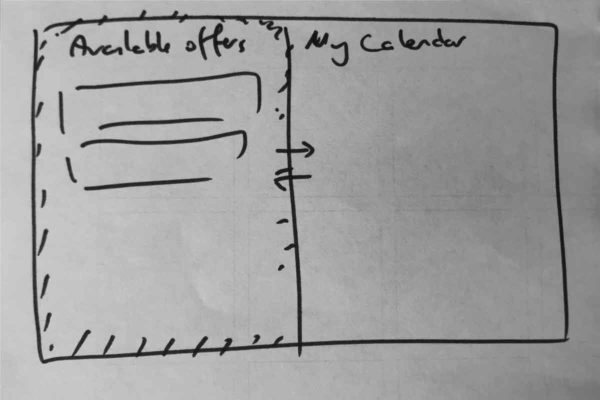
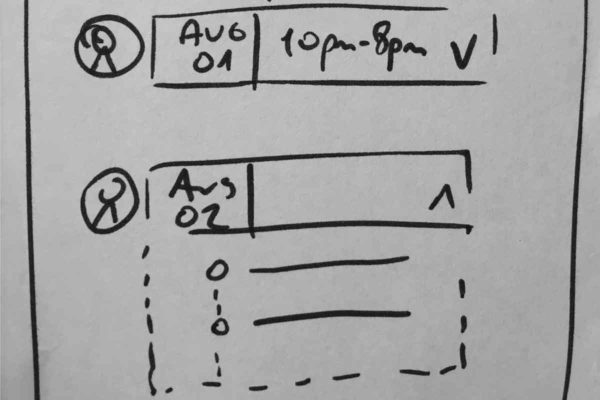
We created two prototypes to observe the users’ decision making process, and understand their mental models more closely. One prototype had more emphasis on selecting the user name, while time and date information were more prominent in the other.

<System decision>

<High level view>

<Detail view>
Research
User Interviews
We conducted a series of one-to-one interviews with the call center agents (sometimes also including the team leaders) to gather insights. We gave the users a specific task on the prototype we created, and kindly asked to comment and provide feedback while doing the task.
Our aim was to reveal users’ actual needs, confusions, pain points, and behaviors, in order to lay a solid foundation to build a seamless experience.
User Interface Design (Proposed)
—Content being updated—

content architecture snapshot

detailed view
Success Criteria
- Time it takes for the user to complete the task
- The rate of skipping the process of selecting partners
- Bounce rates (without shift trade completion)